PROCESSING EN DISEÑO MULTIMEDIAL
Introduccion a la web
Esta página está hecha para Tecno Web. Tomando como consigna el ejercicio 5 del TP2 voy a comentar un poco todos los trabajos que realicé para la materia, pero en el apartado de Processing. Utilizando el framework de materialize y sus componentes de forma funcional para mostrar imagenes o videos de los TP's. Todos los trabajos que realicé tienen mi propio enfoque, mas hacia el lado de lo artístico que del código en sí y eso es quizá lo que los hace mas interesantes bajo mi perspectiva.

Antes de los TP's
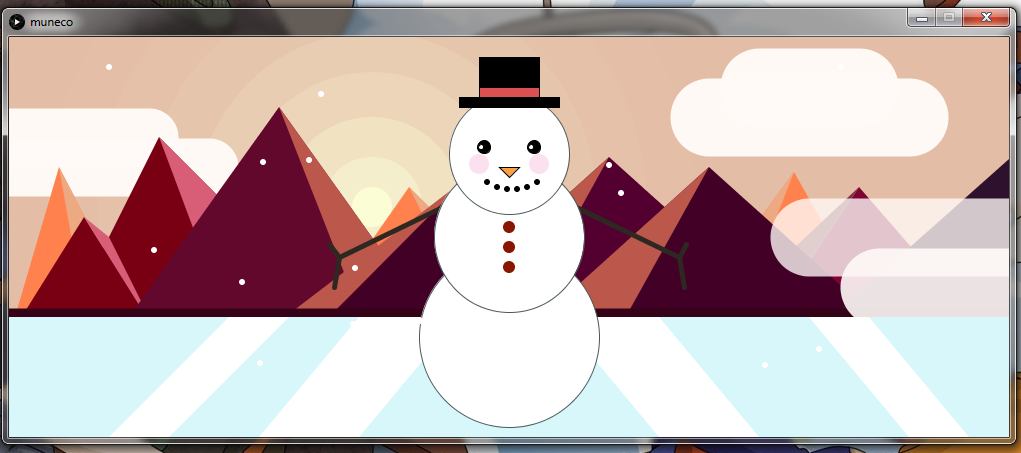
En la materia se hicieron desafíos para poner en práctica los conocimientos que ibamos adquiriendo. Uno de los primeros fue el Muñeco de Nieve, el cual realicé con los conocimientos básicos que adquirí a partir del primer trabajo. Fue uno de los desafíos más entretenidos del año ya que con pocos conocimientos tuvimos que crear una figura relativamente compleja para el entendimiento que teníamos de Processing, por lo que muchos pasamos horas y horas probando diferentes combinaciones de código para poder realizarlo.

Trabajo Práctico N°1
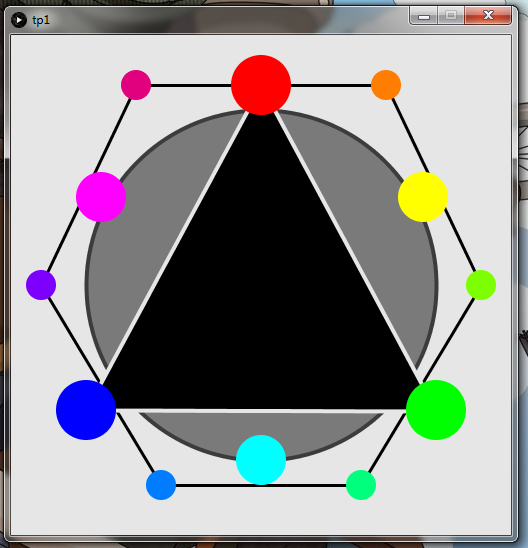
Círculo Cromático
La consigna del TP1 era crear nuestra propia version de un círculo cromático con colores primarios, secundarios y terciarios. Fue un primer acercamiento al lenguaje de Processing y al uso de formas primitivas y colores.

Trabajo Práctico N°2
Animación de Créditos
La consigna del TP2 era la de crear una animacion con la secuencia de creditos de alguna película / videojuego / anime / serie, etc. Aqui comenzamos a usar la lógica de pantallas y tiempo, animación, suma y actualización de variables, texto, etc.
Se debía respetar la estética de la obra, por lo que dibuje gran parte de las imágenes que se ven en el programa para que concuerden con esa parte de la consigna.
Fue un trabajo muy entretenido de realizar y muy trabajoso para el nivel de conocimiento del lenguaje Processing que teníamos en general.
Trabajo Práctico N°3
Ilusión Óptica
La consigna del TP3 era la de crear una ilusión óptica haciendo uso de ciclos for. Fue un TP en el cual me decanté por la ilusión estética y visual mas que por una mas compleja y "psicodélica".
Trabajo Práctico N°4
Aventura Gráfica

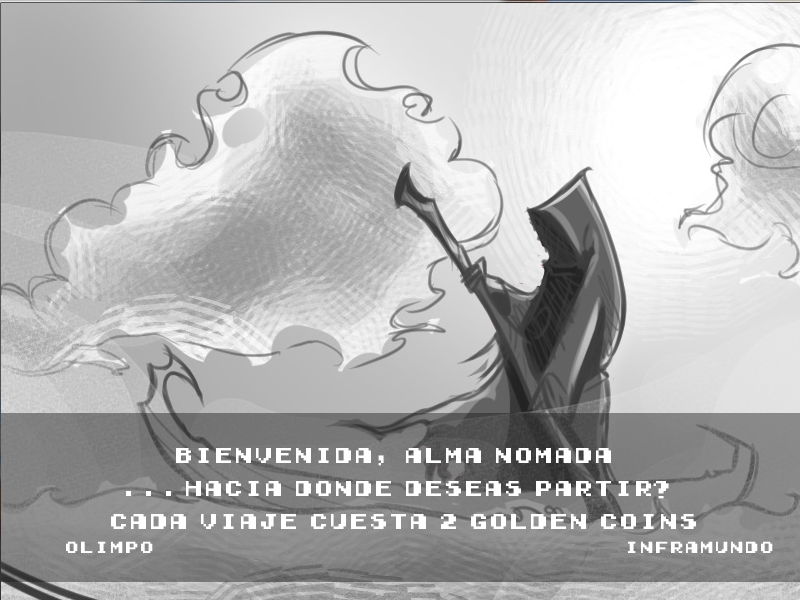
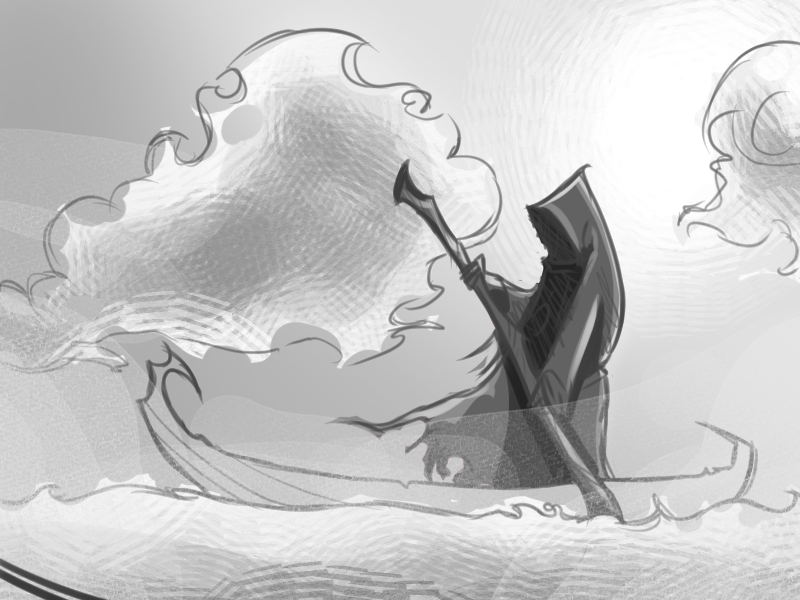
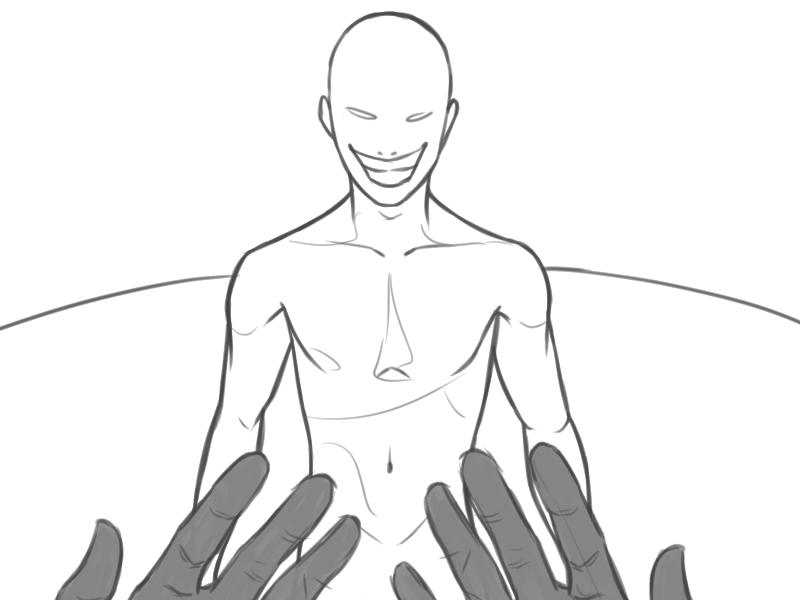
La consigna del TP4 fue de las más interesantes del año, debíamos crear una aventura gráfica interactiva con recorridos que se ramifican en diferentes finales o historias paralelas, ya haciendo uso de Arrays, for, condicionales, funciones, etc. lo que implicaba un mayor conocimiento del lenguaje de Processing y por ende un mayor reto.
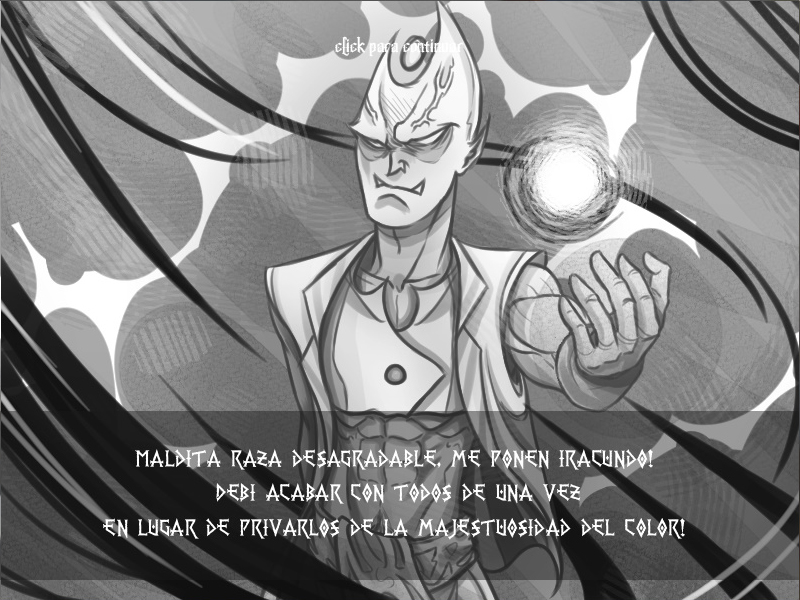
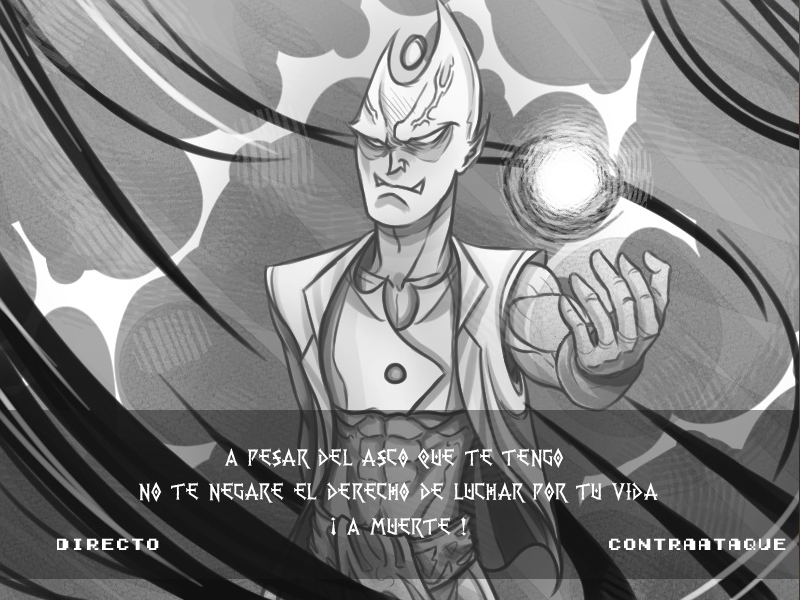
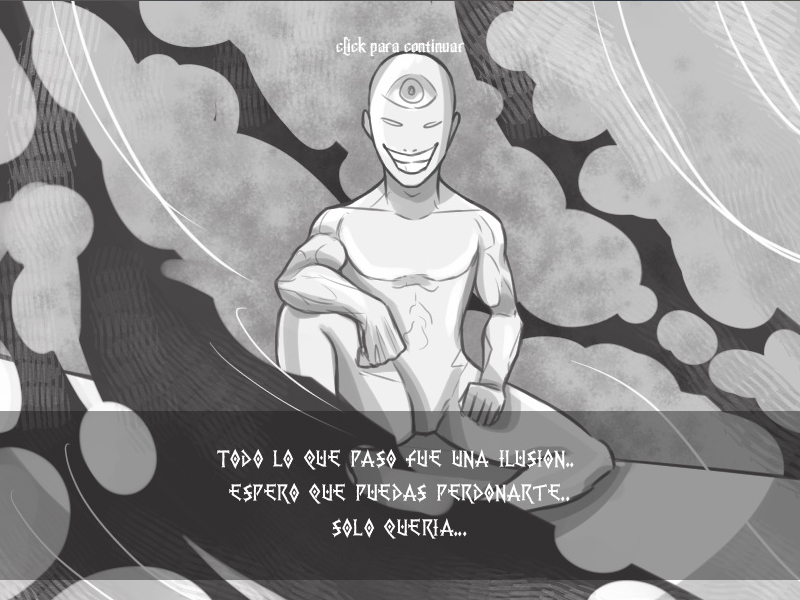
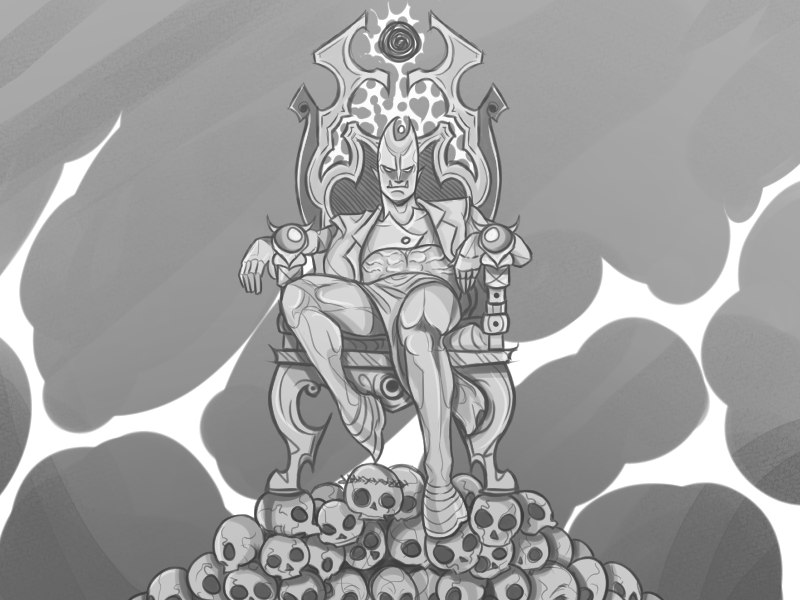
La historia de mi aventura era sobre uno mismo despertando en un mundo completamente en blanco y negro. Una silueta nos habla y nos comenta que Hades le robó el color a la vida y que debemos ir al inframundo a desafiarlo para retroceder todo a su estado natural. Fue muy entretenido de programar y dibujar (Todos los dibujos estan hechos "a mano") ya que a pesar de que no era un requisito preferí darle una estética propia.
El programa se llama Valhalla Array.
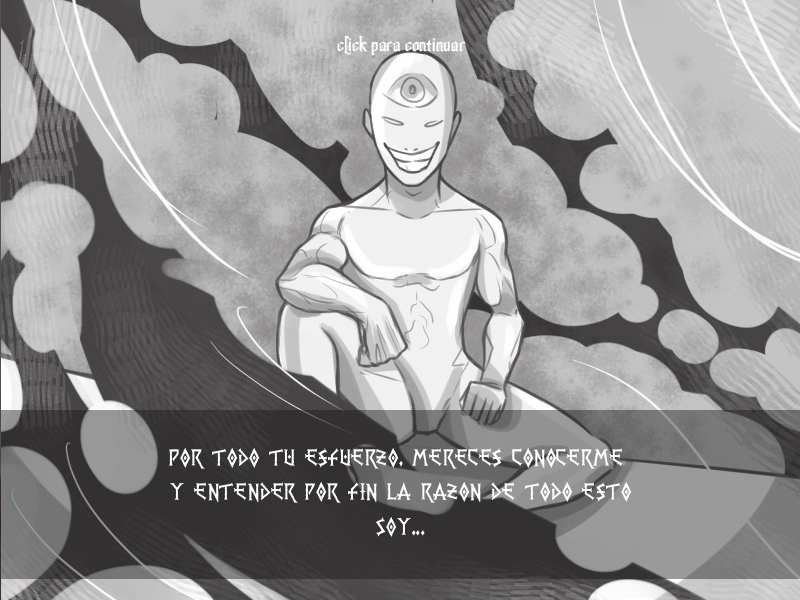
El final de la aventura muestra a la propia conciencia del personaje diciéndole que fue todo una ilusión, y resulta que el player era un Vikingo herido de guerra, esperando a ir al Valhalla.
Trabajo Práctico N°5
VideoJuego
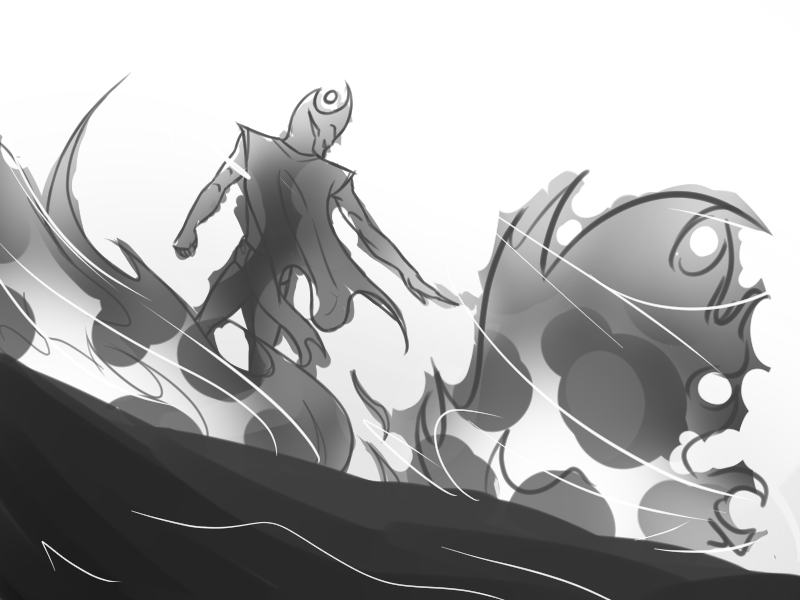
La consigna del TP5 era crear nuestro videojuego basado en programación orientada a Objetos. Fue un reto muy difícil y a su vez muy entretenido. Al igua que con el resto de trabajos, la parte estética es toda "a mano" para generar un estilo uniforme en todo el programa. El juego trata de vencer a Hades, como en la Aventura Gráfica, lanzandole hachazos y esquivando sus bolas de fuego.
Gameplay del juego un poco lento
Trabajo Práctico Final
Fusión
El TP Final se trataba de mezclar la aventura gráfica y el videojuego en un solo programa. Lastimosamente por problemas técnicos no pude completar el seguimiento clase a clase de el trabajo y por ende tendré que realizarlo en febrero.